
Vue3.x 自發布以來,憑借其性能(néng)的顯著提升和更加靈活的組合式 API,已經成為(wèi)了現代前端開發的重要工(gōng)具(jù)之一,除了基本用(yòng)法外,Vue3.x 還提供了許多(duō)高級功能(néng),本文(wén)将和大家一起深入探索Vue3.x中(zhōng)的七大高級用(yòng)法,需要的朋友可(kě)以參考下

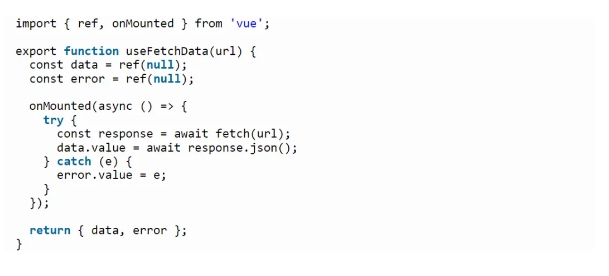
1.使用(yòng) Composition API 創建複用(yòng)邏輯
Composition API 是 Vue3.x 中(zhōng)引入的一個重要特性,它允許開發者以更靈活的方式組織組件的邏輯。通過 setup 函數,我們可(kě)以定義組件的響應式狀态、計算屬性和方法,然後将它們返回給模闆使用(yòng)。更重要的是,Composition API 使得邏輯複用(yòng)變得簡單明了。通過自定義組合函數,我們可(kě)以将組件邏輯封裝(zhuāng)起來,并在多(duō)個組件間共享。這種方式不僅減少了代碼的重複,也使得組件的維護和測試變得更加容易。

2.Teleport - 模态框的靈活運用(yòng)
在 Vue3.x 中(zhōng),Teleport 提供了一種将子組件渲染到 DOM 樹中(zhōng)任何位置的能(néng)力,這對于模态框、通知等需要脫離常規流的 UI 元素尤為(wèi)有(yǒu)用(yòng)。使用(yòng) Teleport,我們可(kě)以在組件内部定義模态框的内容,然後通過 to 屬性指定模态框應該被渲染到的目标位置,如 body。這樣,即使模态框在組件層級中(zhōng)被嵌套得很(hěn)深,也能(néng)确保它被渲染在頁(yè)面上的合适位置,避免了 CSS 樣式沖突和層級問題。

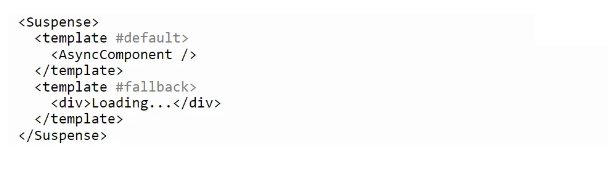
3.使用(yòng) Suspense 處理(lǐ)異步組件
Suspense 是 Vue3.x 新(xīn)增的一個組件,它專門用(yòng)來處理(lǐ)異步組件的加載狀态。在過去,我們需要在組件内部處理(lǐ)加載狀态和錯誤狀态,代碼往往會因此變得複雜。而有(yǒu)了 Suspense,我們隻需要将異步組件放在它的默認插槽中(zhōng),然後通過 fallback 插槽定義加載過程中(zhōng)的回退内容。Suspense 自動檢測異步依賴的解析過程,優雅地處理(lǐ)了加載狀态,簡化了異步組件的使用(yòng)。

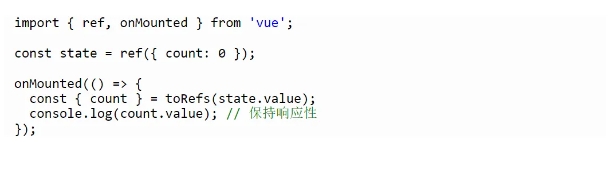
4.響應式 Refs 的結構賦值
Vue3.x 的響應式系統允許我們通過結構賦值直接使用(yòng) ref 定義的響應式數據,同時保持其響應性。這一點在使用(yòng) Composition API 時尤其有(yǒu)用(yòng),因為(wèi)我們經常需要從響應式對象中(zhōng)提取值。在 Vue3.x 中(zhōng),即使經過結構賦值,這些值仍然是響應式的,這讓狀态管理(lǐ)變得更加靈活和直觀。

5.使用(yòng) provide/inject 實現跨組件通信
provide 和 inject API 為(wèi) Vue 應用(yòng)中(zhōng)的跨組件通信提供了一種優雅的解決方案。通過這對 API,祖先組件可(kě)以定義可(kě)提供給其所有(yǒu)後代組件使用(yòng)的數據或方法,而後代組件可(kě)以通過 inject 來接收這些數據或方法,無需通過每一層組件逐層傳遞。這對于開發深層嵌套的組件和高階組件尤為(wèi)重要,極大地提高了代碼的可(kě)維護性和可(kě)讀性。

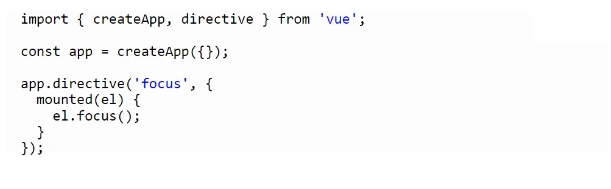
6.自定義指令的使用(yòng)
Vue3.x 中(zhōng)的自定義指令 API 也得到了改進,使得創建和使用(yòng)自定義指令變得更加靈活和強大。自定義指令允許我們封裝(zhuāng)可(kě)重用(yòng)的 DOM 操作(zuò)邏輯,如焦點管理(lǐ)、拖拽交互等。在 Vue3.x 中(zhōng),自定義指令的生命周期鈎子得到了擴展,我們可(kě)以更細緻地控制指令的挂載、更新(xīn)和卸載行為(wèi),為(wèi)開發複雜的交互提供了更多(duō)可(kě)能(néng)性。

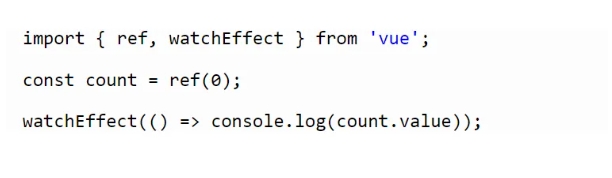
7.使用(yòng) watchEffect 進行副作(zuò)用(yòng)追蹤
watchEffect 是 Vue3.x 新(xīn)增的 API,它自動追蹤響應式依賴并執行副作(zuò)用(yòng)。與 watch API 相比,watchEffect 不需要顯式聲明偵聽的數據源,它會自動收集副作(zuò)用(yòng)函數中(zhōng)涉及的所有(yǒu)響應式狀态。這使得在需要根據多(duō)個數據變化執行操作(zuò)時代碼變得更加簡潔。watchEffect 的自動依賴追蹤也大大減少了副作(zuò)用(yòng)執行中(zhōng)潛在的遺漏或錯誤,使狀态變化與副作(zuò)用(yòng)之間的聯系更加緊密和可(kě)靠。

Vue3.x 通過引入 Composition API、Teleport、Suspense 等強大的新(xīn)特性和改進,為(wèi)開發者提供了更多(duō)構建高效、響應式 Web 應用(yòng)的工(gōng)具(jù)和可(kě)能(néng)性。本文(wén)介紹的七個高級用(yòng)法僅是 Vue3.x 豐富特性的冰山(shān)一角,深入掌握這些高級用(yòng)法,将幫助前端開發者充分(fēn)利用(yòng) Vue3.x 的強大能(néng)力,提升開發效率和應用(yòng)性能(néng)。
 微信公(gōng)衆号
微信公(gōng)衆号
業務(wù)咨詢:400-9969-069(24小(xiǎo)時服務(wù)) 028-86052918
售後熱線(xiàn):028-86052836
公(gōng)司地址:成都市武侯區(qū)天益街(jiē)38号理(lǐ)想中(zhōng)心3棟1810