
作(zuò)為(wèi)一名(míng)UI設計師,要合理(lǐ)使用(yòng)留白分(fēn)割、線(xiàn)性分(fēn)割和卡片分(fēn)割來提升頁(yè)面視覺效果和用(yòng)戶體(tǐ)驗。根據信息條目複雜度選擇合适的分(fēn)割方式,以達到最佳的信息傳達效果。今天天健世紀科(kē)技(jì )小(xiǎo)編就帶大家來看看UI設計中(zhōng)的留白準則~
留白的設計準則
留白和裁剪
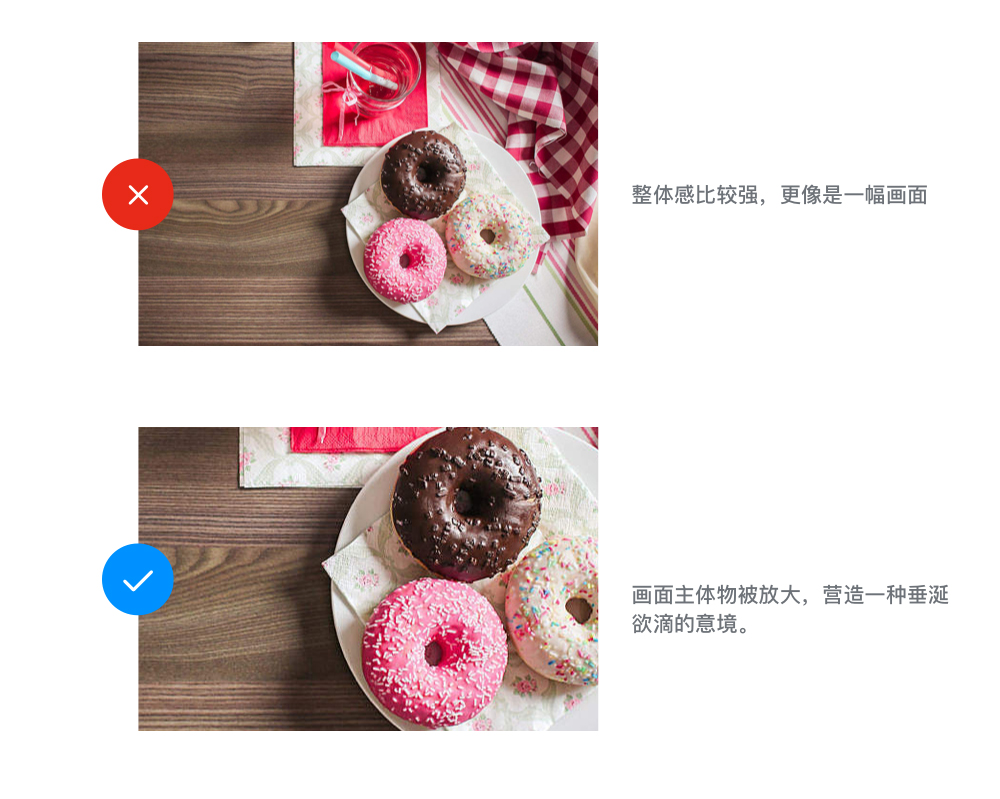
裁掉主體(tǐ)物(wù)的一部分(fēn)
将主題物(wù)的一部分(fēn)裁掉,讓其鏡頭感更強。可(kě)以給用(yòng)戶表達出更多(duō)畫面蹦出的感覺。主題更突出,用(yòng)戶就會更關注這個部分(fēn),從而達到排版者的目的。

留白和重心
重點功能(néng)周邊留白,有(yǒu)利于突出頁(yè)面的重心
在添加購(gòu)物(wù)車(chē)以及立即購(gòu)買按鈕的整行操作(zuò)裏,我們習慣上隻放一個可(kě)操作(zuò)按鈕且用(yòng)購(gòu)買色來突出按鈕,目的就是讓用(yòng)戶立刻下單,形成購(gòu)買行為(wèi)。

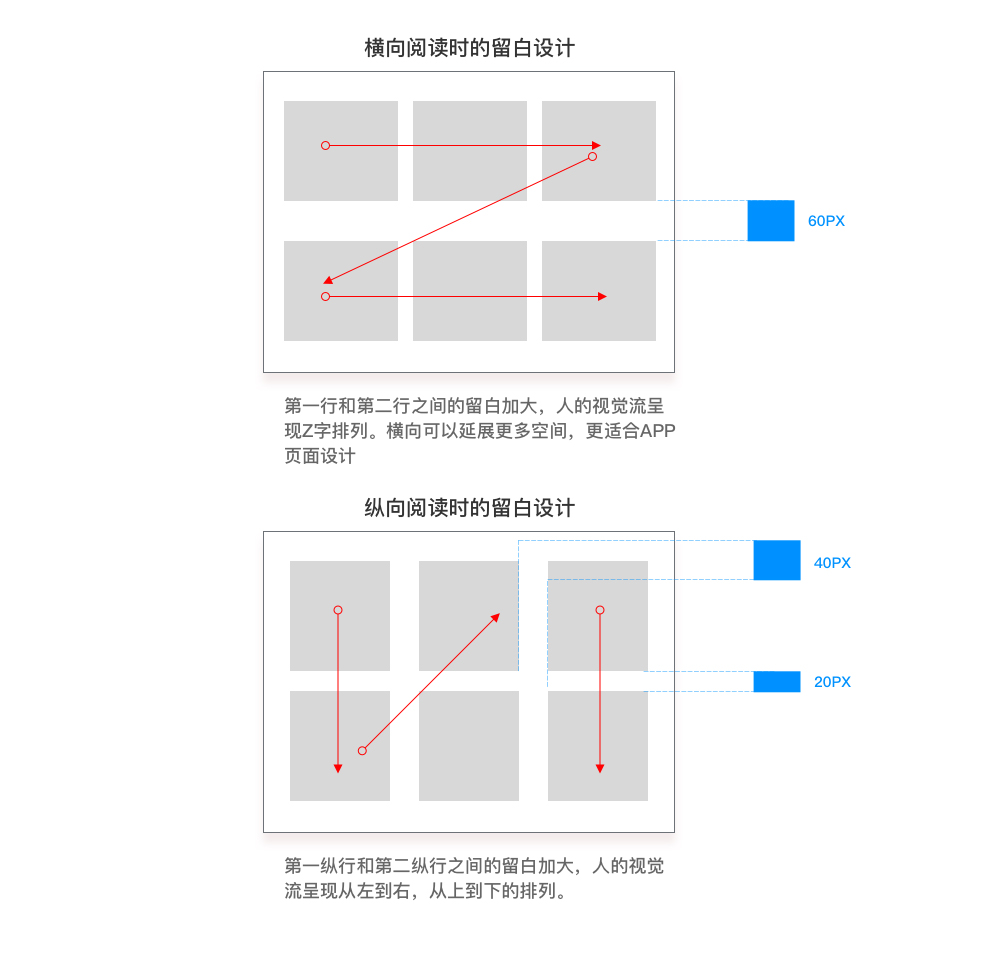
留白和視覺流
留白影響視覺流
在網頁(yè)和三折頁(yè)設計中(zhōng),經常會有(yǒu)版塊之間的留白。那麽精(jīng)确的運用(yòng)版塊之間的留白,可(kě)以讓用(yòng)戶的閱讀更有(yǒu)秩序性。也幫助用(yòng)戶理(lǐ)解主題信息内容。這個原則類似于眼動儀。

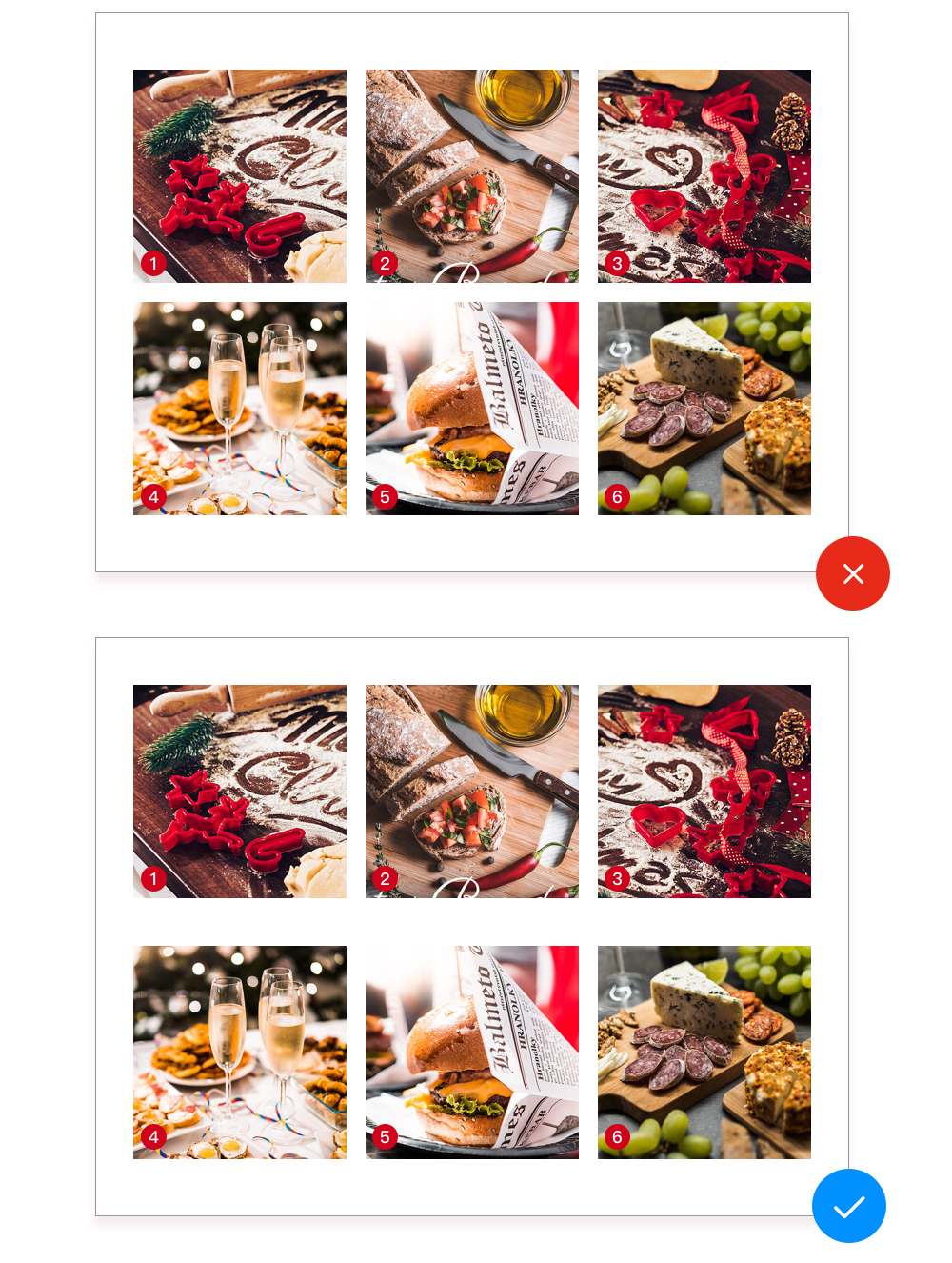
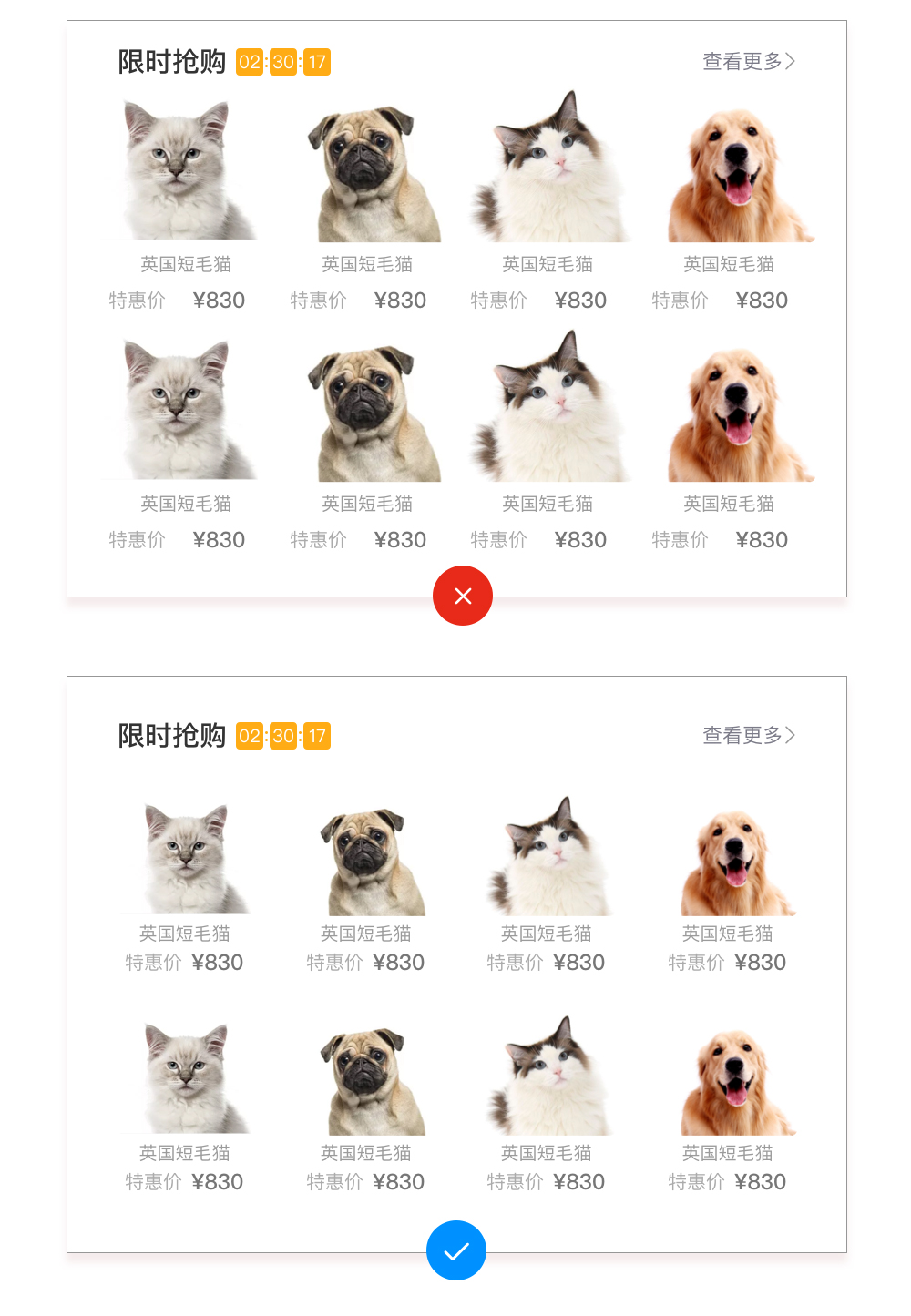
留白和信息分(fēn)組
利用(yòng)留白給信息分(fēn)組可(kě)以有(yǒu)效的讓用(yòng)戶歸納分(fēn)類
對相同的元素進行版面設計時,可(kě)以利用(yòng)留白将要素之間的的間隔進行擴大或者縮小(xiǎo),可(kě)以很(hěn)自然的進行分(fēn)組,給用(yòng)戶的感覺也是分(fēn)組認知。

UI設計的排版準則
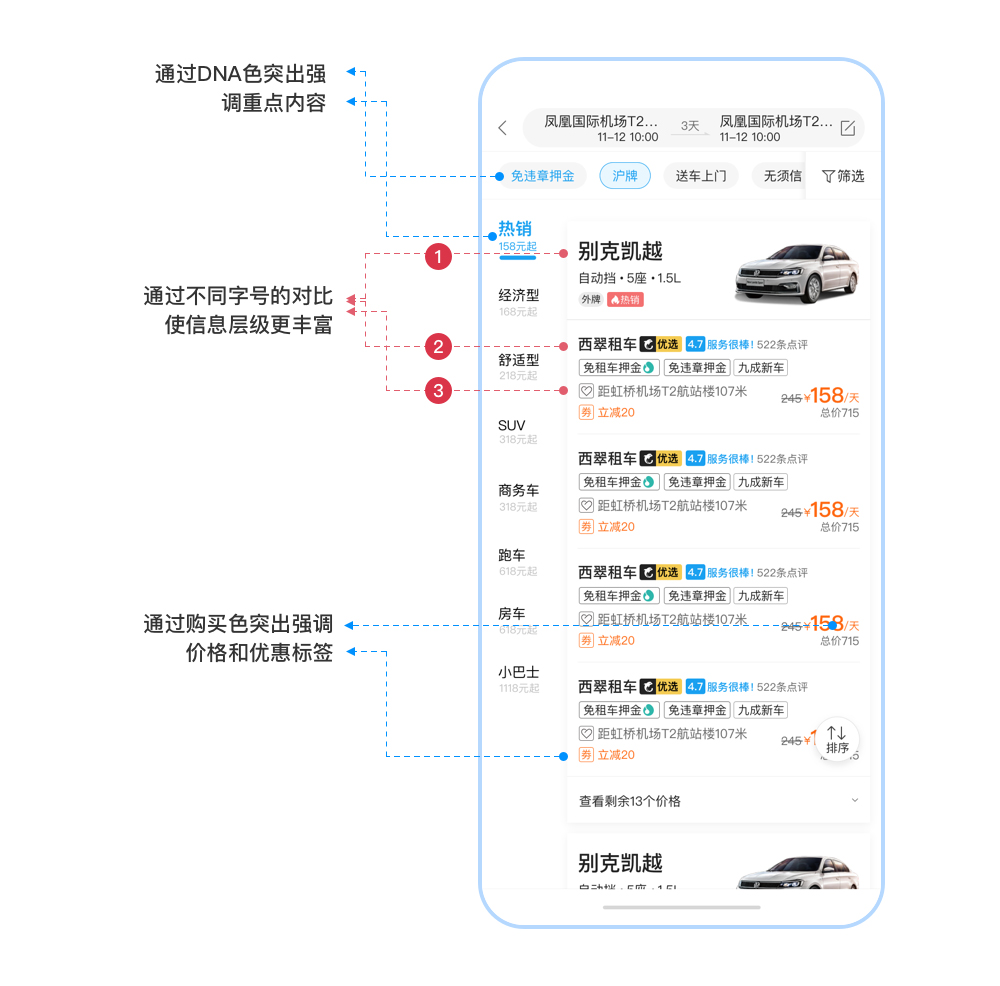
層級提升浏覽效率
運用(yòng)不同字号可(kě)以建立頁(yè)面的層次感
運用(yòng)DNA顔色可(kě)以強調重點内容形成新(xīn)的層級;運用(yòng)購(gòu)買色可(kě)以突出價格等強元素。

重複-頁(yè)面 更加簡潔規律
重複在頁(yè)面中(zhōng)多(duō)以控件形式出現
控件内容包括圖片,文(wén)字,标簽,icon等重複可(kě)以增加頁(yè)面的整體(tǐ)感和統一性。

對齊-更加直觀有(yǒu)秩序
APP頁(yè)面中(zhōng),對齊真的是強有(yǒu)力的一種組織形式了
對齊可(kě)以讓頁(yè)面有(yǒu)一個視覺流,引導用(yòng)戶自上而下進行閱讀。常用(yòng)的表現形式有(yǒu):左對齊,右對齊以及居中(zhōng)對齊。

接近-關聯性強的元素整合
将功能(néng)和意思接近的元素組織在一起
進行卡片分(fēn)割,進而整合在一個頁(yè)面裏,這個就是接近原則。接近原則可(kě)以讓APP頁(yè)面的層級更加清晰,用(yòng)戶的閱讀體(tǐ)驗更佳。

 微信公(gōng)衆号
微信公(gōng)衆号
業務(wù)咨詢:400-9969-069(24小(xiǎo)時服務(wù)) 028-86052918
售後熱線(xiàn):028-86052836
公(gōng)司地址:成都市武侯區(qū)天益街(jiē)38号理(lǐ)想中(zhōng)心3棟1810